Визуализация данных и информации: различия между версиями
(→Пруф) |
|||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 498: | Строка 498: | ||
==Архитектура представления данных== | ==Архитектура представления данных== | ||
[[Файл: | [[Файл:Kencf0618FacebookNetwork.jpg|200px|thumb|left|Визуализация данных из социальных сетей]] | ||
Архитектура представления данных (DPA) - это набор навыков, который направлен на идентификацию, локализацию, манипулирование, форматирование и представление данных таким образом, чтобы оптимально передавать смысл и надлежащие знания. | Архитектура представления данных (DPA) - это набор навыков, который направлен на идентификацию, локализацию, манипулирование, форматирование и представление данных таким образом, чтобы оптимально передавать смысл и надлежащие знания. | ||
| Строка 529: | Строка 529: | ||
* Визуальная журналистика и журналистика, основанная на данных или журналистика данных: Визуальная журналистика связана со всеми видами графического облегчения изложения новостей, а управляемая данными и информационная журналистика не обязательно рассказываются с визуализацией данных. Тем не менее, область журналистики находится на переднем крае в разработке новых визуализаций данных для передачи данных. | * Визуальная журналистика и журналистика, основанная на данных или журналистика данных: Визуальная журналистика связана со всеми видами графического облегчения изложения новостей, а управляемая данными и информационная журналистика не обязательно рассказываются с визуализацией данных. Тем не менее, область журналистики находится на переднем крае в разработке новых визуализаций данных для передачи данных. | ||
* Графический дизайн, передача информации посредством стиля, типографики, расположения и других эстетических соображений. | * Графический дизайн, передача информации посредством стиля, типографики, расположения и других эстетических соображений. | ||
==Смотрите также== | ==Смотрите также== | ||
[[Аналитика ]] * | [[Аналитика ]] * | ||
| Строка 554: | Строка 555: | ||
[[Согревающие полосы]] | [[Согревающие полосы]] | ||
==Читать== | |||
[https://www.amazon.com/Introduction-Information-Visualization-Riccardo-Mazza/dp/1848002181 .amazon.com/Introduction-Information-Visualization-Riccardo-Mazza/dp/1848002181] | |||
* [https://www.amazon.com/dp/3835060155 amazon.com/dp] | |||
* [https://diglib.eg.org/handle/10.2312/12076 diglib.eg.org/handle/10.2312/12] | |||
==Пруф== | ==Пруф== | ||
[https://duke.hosted.panopto.com/Panopto/Pages/Viewer.aspx?id=ee45ebd7-da62-4d27-8d16-5647aa167946 /duke.hosted.panopto.com/Panopto/Pages/Viewer.aspx?id=ee45ebd7-da62] | |||
[[Категория:Визуализация данных]] | [[Категория:Визуализация данных]] | ||
Текущая версия от 12:36, 7 апреля 2023
(Перенаправлено с Data visualization)
Визуализация данных и информации (data viz или info viz) - это практика проектирования и создания простого в общении и понятного графического или визуального представления большого объема сложных количественных и качественных данных и информация из определенной области знаний с помощью статических, динамических или интерактивных визуальных элементов для более широкой аудитории, чтобы помочь им визуально исследовать и обнаруживать, быстро понимать, интерпретировать и получать важные сведения о трудноопределимых структурах, взаимосвязях, корреляциях, локальных и глобальных закономерностях, тенденциях, вариациях, постоянстве, кластерах, выбросах и необычных группировках в данных (исследовательская визуализация). Когда предназначено для широкой публики (массовая коммуникация) для передачи краткой версии известной конкретной информации в ясной и привлекательной форме (презентационная или пояснительная визуализация), обычно называется информационной графикой.
Визуализация данных связана с визуальным представлением наборов первичных количественных данных в схематической форме. Визуальные форматы, используемые в визуализации данных, включают в себя таблицы, диаграммы и графические изображения (например, круговые диаграммы, столбчатые диаграммы, линейные диаграммы, диаграммы площадей, конусообразные диаграммы, пирамидальные диаграммы, диаграммы в виде бубликов, гистограммы, спектрограммы, диаграммы когорт, диаграммы водопадов, диаграммы воронки, маркерные графики и т.д.), диаграммы, графики (например, точечные диаграммы, графики распределения, диаграммы прямоугольников). , геопространственные карты (такие как карты пропорциональных символов, карты хороплета, карты изоплета и тепловые карты), цифры, корреляционные матрицы, процентные показатели и т.д., Которые иногда могут быть объединены в приборную панель. Визуализация информации, с другой стороны, имеет дело с многочисленными, крупномасштабными и сложными наборами данных, которые содержат количественные (числовые) данные, а также качественные (нечисловые, т. е.т. е. вербальная или графическая) и в первую очередь абстрактная информация, и ее целью является повышение ценности исходных данных, улучшение понимания зрителями, усиление их познавательной способности и помощь им в получении информации и принятии решений при навигации и взаимодействии с графическим дисплеем, поддерживаемым компьютером. Визуальные инструменты, используемые в визуализации информации, включают карты (такие как древовидные карты), анимацию, инфографику, диаграммы Санки, блок-схемы, сетевые диаграммы, семантические сети, диаграммы сущностей-отношений, диаграммы Венна, временные рамки, карты разума и т.д. Новые технологии, такие как виртуальная, дополненная и смешанная реальность, могут сделать визуализацию информации более захватывающей, интуитивно понятной, интерактивной и легко управляемой и, таким образом, улучшить визуальное восприятие и когнитивные способности пользователя. Целью визуализации данных и информации является графическое представление и изучение абстрактных, нефизических и непространственных данных, собранных из баз данных, информационных систем, файловых систем, документов, бизнес-информации, финансовых данных и т.д. (презентационная и исследовательская визуализация), которая отличается от области научной визуализации, где целью является визуализация реалистичных изображений на основе физических и пространственных научных данных для подтверждения или отклонения гипотез (подтверждающая визуализация).
Эффективная визуализация данных - это правильно подобранные источники, контекстуализированные, простые и незагроможденные. Базовые данные являются точными и актуальными, чтобы гарантировать надежность аналитических данных. Графические элементы хорошо подобраны для заданных наборов данных и эстетически привлекательны, при этом формы, цвета и другие визуальные элементы используются намеренно, осмысленно и не отвлекающим образом. Визуальные элементы сопровождаются вспомогательными текстами (ярлыками и заголовками). Эти вербальные и графические компоненты дополняют друг друга, обеспечивая четкое, быстрое и запоминающееся понимание. Эффективная визуализация информации осознает потребности и проблемы, а также уровень знаний целевой аудитории, сознательно направляя их к намеченному выводу. Такая эффективная визуализация может использоваться не только для передачи специализированных, сложных, основанных на больших данных идей более широкой группе нетехнической аудитории в визуально привлекательной, увлекательной и доступной форме, но также экспертам в предметной области и руководителям для принятия решений, мониторинга производительности, генерации новых идей и стимулирования исследований.[8][3] Кроме того, специалисты по обработке данных, аналитики данных и интеллектуальному анализу данных используют визуализацию данных для проверки качества данных, поиска ошибок, необычных пробелов и недостающих значений в данных, очистки данных, изучения структур и особенностей данных и оценки результатов моделей, управляемых данными. В бизнесе визуализация данных и информации может быть частью повествования о данных, где она сочетается с повествовательная структура или сюжетная линия для контекстуализации анализируемых данных и четкого и запоминающегося изложения идей, полученных в результате анализа данных, с целью убедить аудиторию принять решение или предпринять действие для создания ценности для бизнеса. Это можно сравнить с областью статистической графики, где сложные статистические данные передаются графически точным образом среди исследователей и аналитиков, обладающих опытом в области статистики, чтобы помочь им выполнятьисследовательский анализ данных или для передачи результатов такого анализа, когда визуальная привлекательность, привлечение внимания к определенной проблеме и повествование не так важны.
Область визуализации данных и информации носит междисциплинарный характер, поскольку включает принципы, найденные в дисциплинах описательной статистики (еще в 18 веке), визуальной коммуникации, графического дизайна, когнитивной науки и, совсем недавно, интерактивной компьютерной графики и взаимодействия человека и компьютера. Поскольку эффективная визуализация требует навыков проектирования, статистических навыков и вычислительных навыков, такие авторы, как Гершон и Пейдж, утверждают, что это одновременно искусство и наука. Соседняя область визуальная аналитика объединяет статистический анализ данных, визуализацию данных и информации и аналитические рассуждения человека с помощью интерактивных визуальных интерфейсов, чтобы помочь пользователям-людям делать выводы, получать полезную информацию и принимать обоснованные решения, которые в противном случае трудно выполнить компьютерам.
Исследование того, как люди читают и неправильно истолковывают различные типы визуализаций, помогает определить, какие типы и особенности визуализаций наиболее понятны и эффективны при передаче информации. С другой стороны, непреднамеренно плохие или намеренно вводящие в заблуждение визуализации могут функционировать как мощные инструменты, которые распространяют дезинформацию, манипулируют общественным восприятием и направляют общественное мнение в сторону определенной повестки дня.

Обзор[править]

Область визуализации данных и информации возникла "в результате исследований в области взаимодействия человека и компьютера, информатики, графики, визуального дизайна, психологии и бизнес–методов. Она все чаще применяется в качестве важнейшего компонента в научных исследованиях, цифровых библиотеках, интеллектуальном анализе данных, анализе финансовых данных, маркетинговых исследованиях, контроле за производством и открытии лекарств".
Визуализация данных и информации предполагает, что "визуальные представления и методы взаимодействия используют преимущества широкополосного доступа человеческого глаза к разуму, чтобы позволить пользователям видеть, исследовать и понимать большие объемы информации одновременно. Визуализация информации сосредоточена на создании подходов для передачи абстрактной информации интуитивными способами".
Анализ данных является неотъемлемой частью всех прикладных исследований и решения проблем в промышленности. Наиболее фундаментальными подходами к анализу данных являются визуализация (гистограммы, точечные диаграммы, участки поверхности, древовидные карты, графики параллельных координат и т.д.), статистика (проверка гипотез, регрессия, PCA и т.д.), интеллектуальный анализ данных (ассоциативный анализ и т.д.) и методы машинного обучения (кластеризация, классификация, деревья решений и т.д.).). Среди этих подходов визуализация информации, или визуальный анализ данных, в наибольшей степени зависит от когнитивных навыков человеческих аналитиков и позволяет находить неструктурированные практические идеи, которые ограничены только человеческим воображением и креативностью. Аналитику не нужно изучать какие-либо сложные методы, чтобы иметь возможность интерпретировать визуализации данных. Визуализация информации - это также схема генерации гипотез, которая может быть и обычно сопровождается более аналитическим или формальным анализом, таким как статистическая проверка гипотез.
Для четкой и эффективной передачи информации в визуализации данных используются статистические графики, графики, информационная графика и другие инструменты. Числовые данные могут быть закодированы с использованием точек, линий или полос для визуальной передачи количественного сообщения. Эффективная визуализация помогает пользователям анализировать данные и доказательства.[20] Она делает сложные данные более доступными, понятными и применимыми, но также может быть упрощающей. У пользователей могут быть особые аналитические задачи, такие как проведение сравнений или понимание причинно-следственной связи, а также принципа построения графики (i.например, отображение сравнений или причинно-следственной связи) следует за задачей. Таблицы обычно используются там, где пользователи будут искать конкретное измерение, в то время как диаграммы различных типов используются для отображения закономерностей или взаимосвязей в данных для одной или нескольких переменных.
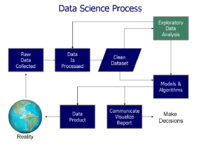
Визуализация данных относится к методам, используемым для передачи данных или информации путем кодирования их в виде визуальных объектов (например, точек, линий или полос), содержащихся в графике. Целью является четкое и эффективное донесение информации до пользователей. Это один из этапов анализа данных или науки о данных. Согласно Виталию Фридману (2008), "основная цель визуализации данных - четко и эффективно передавать информацию с помощью графических средств. Это не значит, что визуализация данных должна выглядеть скучной, чтобы быть функциональной, или чрезвычайно сложной, чтобы выглядеть красиво. Для эффективной передачи идей эстетическая форма и функциональность должны идти рука об руку, обеспечивая понимание довольно разреженного и сложного набора данных путем передачи его ключевых аспектов более интуитивным способом. Тем не менее, дизайнерам часто не удается достичь баланса между формой и функцией, создавая великолепные визуализации данных, которые не служат своей главной цели — передаче информации".
Действительно, Фернанда Вьегас и Мартин М. Ваттенберг предположили, что идеальная визуализация должна не только четко передавать информацию, но и стимулировать вовлечение и внимание зрителя.
Визуализация данных тесно связана с информационной графикой, информационной визуализацией, научной визуализацией, исследовательским анализом данных и статистической графикой. В новом тысячелетии визуализация данных стала активной областью исследований, преподавания и развития. Согласно Посту и др. (2002), он объединил научную и информационную визуализацию.
В коммерческой среде визуализацию данных часто называют информационными панелями. Инфографика - еще одна очень распространенная форма визуализации данных.
Принципы[править]
Характеристики эффективных графических дисплеев[править]
Наибольшая ценность изображения заключается в том, что оно заставляет нас заметить то, чего мы никогда не ожидали увидеть.
Джон Тьюки
Эдвард Туфте объяснил, что пользователи информационных дисплеев выполняют определенные аналитические задачи, такие как проведение сравнений. Принцип проектирования информационной графики должен поддерживать аналитическую задачу.[26] Как показывают Уильям Кливленд и Роберт Макгилл, различные графические элементы выполняют это более или менее эффективно. Например, точечные графики и столбчатые диаграммы превосходят круговые диаграммы.
В своей книге 1983 года "Визуальное отображение количественной информации",[28] Эдвард Туфте определяет "графическое отображение" и принципы эффективного графического отображения в следующем отрывке: "Превосходство в статистической графике состоит из сложных идей, передаваемых с ясностью, точностью и эффективностью. Графические дисплеи должны:
показывать данные
- побуждать зрителя думать о сути, а не о методологии, графическом дизайне, технологии графического производства или о чем-то еще
- избегайте искажения того, что говорят данные
- представьте много чисел в небольшом пространстве
- обеспечение согласованности больших наборов данных
- поощряйте глаз сравнивать различные фрагменты данных
- отображение данных на нескольких уровнях детализации, от общего обзора до тонкой структуры
- служит достаточно ясной цели: описанию, исследованию, сведению в таблицу или оформлению
- должна быть тесно интегрирована со статистическими и словесными описаниями набора данных.
- Графика показывает данные. Действительно, графика может быть более точной и показательной, чем обычные статистические вычисления".
Например, диаграмма Минарда показывает потери, понесенные армией Наполеона в период 1812-1813 годов. На графике отображаются шесть переменных: размер армии, ее местоположение на двумерной поверхности (x и y), время, направление движения и температура. Ширина линии иллюстрирует сравнение (численность армии в определенные моменты времени), в то время как ось температуры указывает на причину изменения численности армии. Это многомерное отображение на двумерной поверхности рассказывает историю, которую можно сразу понять при идентификации исходных данных для повышения достоверности. Туфте писал в 1983 году, что: "Это вполне может быть лучшим статистическим графиком, когда-либо нарисованным".
Несоблюдение этих принципов может привести к вводящим в заблуждение графикам, искажению сообщения или поддержке ошибочного вывода. Согласно Туфте, чартджанк относится к внешнему внутреннему оформлению графического изображения, которое не улучшает сообщение или не создает бесплатных трехмерных или перспективных эффектов. Ненужное отделение поясняющего ключа от самого изображения, требующее, чтобы глаз перемещался взад и вперед от изображения к ключу, является формой "административного мусора". Соотношение "данных к чернилам" должно быть максимальным, удаляя чернила, не относящиеся к данным, там, где это возможно.
В июньской презентации 2014 года Бюджетное управление Конгресса США обобщило несколько передовых методов графического отображения. К ним относятся: а) знание своей аудитории; б) разработка графики, которая может выделяться отдельно вне контекста отчета; и в) разработка графики, которая передает ключевые сообщения в отчете.
Количественные сообщения[править]


Автор Стивен Фив описал восемь типов количественных сообщений, которые пользователи могут попытаться понять или передать на основе набора данных и связанных графиков, используемых для передачи сообщения:
Временные ряды: фиксируется одна переменная за определенный период времени, например, уровень безработицы или показатели температуры за 10-летний период. Для демонстрации тенденции с течением времени может использоваться линейный график.
- Ранжирование: Категориальные подразделения ранжируются в порядке возрастания или убывания, например, рейтинг эффективности продаж (показатель) по продавцам (категория, причем каждый продавец является категориальным подразделением) за один период. Для отображения сравнения между продавцами может использоваться столбчатая диаграмма.
- Отношение части к целому: категориальные подразделения измеряются как отношение к целому (т. е. в процентах от 100%). Круговая диаграмма или столбчатая диаграмма может отображать сравнение коэффициентов, таких как доля рынка, представленная конкурентами на рынке.
- Отклонение: Категориальные подразделения сравниваются с эталонными, такими как сравнение фактических и бюджетных расходов для нескольких отделов бизнеса за данный период времени. Столбчатая диаграмма может отображать сравнение фактической и справочной суммы.
- Частотное распределение: показывает количество наблюдений конкретной переменной за данный интервал, например, количество лет, в течение которых доходность фондового рынка находится между интервалами, такими как 0-10%, 11-20% и т.д. Для этого анализа может использоваться гистограмма, тип столбчатой диаграммы. :Прямоугольная диаграмма помогает визуализировать ключевые статистические данные о распределении, такие как медиана, квартили, выбросы и т.д.
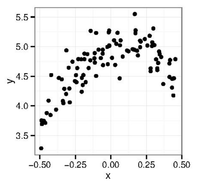
- Корреляция: сравнение между наблюдениями, представленными двумя переменными (X, Y), чтобы определить, имеют ли они тенденцию двигаться в одном или противоположных направлениях. Например, построение графика безработицы (X) и инфляции (Y) для выборки месяцев. Для этого сообщения обычно используется точечный график.
- Номинальное сравнение: сравнение категориальных подразделений без определенного порядка, таких как объем продаж по коду продукта. Для этого сравнения можно использовать столбчатую диаграмму.
- Географическая или геопространственная: сравнение переменной на карте или макете, такой как уровень безработицы по штатам или количество людей на разных этажах здания. Картограмма является типичным используемым графическим изображением.
- Аналитики, просматривающие набор данных, могут решить, применимы ли некоторые или все из приведенных выше сообщений и типов графики к их задаче и аудитории. :Процесс проб и ошибок для выявления значимых взаимосвязей и сообщений в данных является частью исследовательского анализа данных.
Визуальное восприятие и визуализация данных[править]
Человек может легко различать различия в длине линии, форме, ориентации, расстояниях и цвете (оттенке) без значительных усилий по обработке; они называются "атрибутами предварительного внимания". Например, может потребоваться значительное время и усилия ("внимательная обработка"), чтобы определить, сколько раз цифра "5" появляется в серии чисел; но если эта цифра отличается по размеру, ориентации или цвету, экземпляры цифры можно быстро заметить с помощью предварительной внимательной обработки.
Привлекательная графика использует преимущества предварительной обработки и атрибутов, а также относительную силу этих атрибутов. Например, поскольку людям легче обрабатывать различия в длине линии, чем в площади поверхности, может быть более эффективным использовать гистограмму (которая использует длину линии для отображения сравнения), а не круговые диаграммы (которые используют площадь поверхности для отображения сравнения).
Человеческое восприятие /познание и визуализация данных Почти все визуализации данных создаются для потребления человеком. Знание человеческого восприятия и когнитивных способностей необходимо при разработке интуитивных визуализаций. Познание относится к процессам в человеческих существах, таким как восприятие, внимание, обучение, память, мышление, формирование концепций, чтение и решение проблем. Визуальная обработка человека эффективна при обнаружении изменений и проведении сравнений между количествами, размерами, формами и изменениями освещенности. Когда свойства символьных данных сопоставляются с визуальными свойствами, люди могут эффективно просматривать большие объемы данных. Подсчитано, что 2/3 нейронов мозга могут быть вовлечены в визуальную обработку. Правильная визуализация обеспечивает другой подход к демонстрации потенциальных связей, взаимосвязей и т.д. которые не так очевидны в невизуализированных количественных данных. Визуализация может стать средством исследования данных.
Исследования показали, что люди использовали в среднем на 19% меньше когнитивных ресурсов и на 4,5% лучше запоминали детали при сравнении визуализации данных с текстом.
История[править]
Смотрите также: Инфографика § История
Современное изучение визуализации началось с компьютерной графики, которая "с самого начала использовалась для изучения научных проблем. Однако в первые дни недостаток графической мощности часто ограничивал ее полезность. Недавний акцент на визуализации начался в 1987 году со специального выпуска компьютерной графики, посвященного визуализации в научных вычислениях. С тех пор было проведено несколько конференций и семинаров, совместно спонсируемых IEEE Computer Society и ACM SIGGRAPH". Они были посвящены общим темам визуализации данных, визуализация информации и научная визуализация, а также более конкретные области, такие как объемная визуализация. В 1786 году Уильям Плейфейр опубликовал первую презентационную графику.


Не существует всеобъемлющей "истории" визуализации данных. Не существует учетных записей, которые охватывали бы все развитие визуального мышления и визуального представления данных и которые сопоставляли бы вклад разрозненных дисциплин. Майкл Френдли и Дэниел Дж. Денис из Йоркского университета участвуют в проекте, который пытается представить всеобъемлющую историю визуализации. Вопреки общему мнению, визуализация данных не является современным достижением. Начиная с доисторических времен, звездные данные или такая информация, как расположение звезд, визуализировались на стенах пещер (например, найденных в пещере Ласко на юге Франции), начиная с эпохи плейстоцена. Физические артефакты, такие как месопотамские глиняные жетоны (5500 г. до н.э.), кипу инков (2600 г. до н.э.) и карты-палочки Маршалловых островов (н.э.), также могут рассматриваться как визуализация количественной информации.
Первая документированная визуализация данных может быть прослежена до 1160 г. до н.э. с помощью карты папируса Турина, которая точно иллюстрирует распределение геологических ресурсов и предоставляет информацию о разработке этих ресурсов. Такие карты могут быть классифицированы как тематическая картография, которая представляет собой тип визуализации данных, который представляет и передает конкретные данные и информацию через географическую иллюстрацию, предназначенную для показа конкретной темы, связанной с определенной географической областью. Самыми ранними документированными формами визуализации данных были различные тематические карты из разных культур, а также идеограммы и иероглифы, которые предоставляли и позволяли интерпретировать иллюстрируемую информацию. Например, линейные B таблички из Микен предоставили визуализацию информации о торговле эпохи поздней бронзы в Средиземноморье. Идея координат использовалась древнеегипетскими геодезистами при разметке городов, земные и небесные позиции были расположены примерно по широте и долготе, по крайней мере, к 200 году до н.э., а картографическая проекция сферической земли на широту и долготу Клавдия Птолемея [около 85– 165] в Александрии служила эталоном до 14 века.
Изобретение бумаги и пергамента позволило продолжить развитие визуализации на протяжении всей истории. На рисунке показан график 10-го или, возможно, 11-го века, который предназначен для иллюстрации движения планет и используется в приложении к учебнику в монастырских школах. График, по-видимому, предназначался для представления графика наклона планетарных орбит в зависимости от времени. Для этой цели зона зодиака была представлена на плоскости горизонтальной линией, разделенной на тридцать частей в качестве временной или продольной оси. Вертикальная ось обозначает ширину зодиака. Горизонтальный масштаб, по-видимому, был выбран для каждой планеты индивидуально, поскольку периоды не могут быть согласованы. Сопроводительный текст относится только к амплитудам. Кривые, по-видимому, не связаны во времени.


К 16 веку методы и инструменты для точного наблюдения и измерения физических величин, а также географических и небесных положений были хорошо развиты (например, "сектор стены", построенный Тихо Браге [1546-1601], покрывающий всю стену в его обсерватории). Особенно важным было развитие триангуляции и других методов для точного определения местоположения на карте. Очень рано измерение времени привело ученых к разработке инновационного способа визуализации данных (например, Лоренц Кодоманн в 1596 году, Йоханнес Темпорариус в 1596 году).
Французский философ и математик Рене Декарт и Пьер де Ферма разработали аналитическую геометрию и двумерную систему координат, которые сильно повлияли на практические методы отображения и вычисления значений. Работы Ферма и Блеза Паскаля в области статистики и теории вероятностей заложили основу для того, что мы сейчас концептуализируем как данные. Согласно Interaction Design Foundation, эти разработки позволили и помогли Уильяму Плейфейру, который видел потенциал для графической передачи количественных данных, генерировать и развивать графические методы статистики

Во второй половине 20-го века Жак Бертен использовал количественные графики для представления информации "интуитивно, ясно, точно и эффективно".
Джон Тьюки и Эдвард Туфте раздвинули границы визуализации данных; Тьюки с его новым статистическим подходом к исследовательскому анализу данных и Туфте с его книгой "Визуальное отображение количественной информации" проложили путь к совершенствованию методов визуализации данных не только для статистиков. С развитием технологий произошел прогресс в визуализации данных; начиная с рисованных визуализаций и постепенно переходя к более техническим приложениям, включая интерактивные проекты, ведущие к визуализации программного обеспечения.
Такие программы, как SAS, SOFA, R, Minitab, Cornerstone и другие, позволяют визуализировать данные в области статистики. Другие приложения для визуализации данных, более ориентированные и уникальные для отдельных пользователей, такие языки программирования, как D3, Python и JavaScript, помогают сделать визуализацию количественных данных возможной. Частные школы также разработали программы для удовлетворения спроса на визуализацию обучающих данных и связанные с ними библиотеки программирования, включая бесплатные программы, такие как Инкубатор данных или платные программы, такие как Генеральная ассамблея.
Начиная с симпозиума "Данные для открытия" в 2013 году, Колледж дизайна ArtCenter, Caltech и JPL в Пасадене запустили ежегодную программу по интерактивной визуализации данных. Программа задает вопрос: как интерактивная визуализация данных может помочь ученым и инженерам более эффективно исследовать свои данные? Как вычислительная техника, дизайн и дизайнерское мышление могут помочь максимизировать результаты исследований? Какие методологии наиболее эффективны для использования знаний из этих областей? Кодируя относительную информацию с соответствующими визуальными и интерактивными характеристиками, чтобы помочь исследовать и в конечном итоге получить новое представление о данных, программа разрабатывает новые междисциплинарные подходы к сложным научным проблемам, сочетая дизайнерское мышление и новейшие методы вычислительной техники, ориентированного на пользователя дизайна, дизайна взаимодействия и 3D-графики.
Терминология[править]
Визуализация данных включает в себя специальную терминологию, часть которой заимствована из статистики. Например, автор Стивен Фью определяет два типа данных, которые используются в сочетании для поддержки содержательного анализа или визуализации:
Категориальный: представляет группы объектов с определенной характеристикой. Категориальные переменные могут быть номинальными или порядковыми. Номинальные переменные, например, пол, не имеют порядка между собой и, следовательно, являются номинальными. Порядковые переменные - это категории с порядком, для выборочной записи возрастной группы, в которую кто-то попадает.
- Количественные: представляют измерения, такие как рост человека или температура окружающей среды. Количественные переменные могут быть непрерывными или дискретными. Непрерывные переменные отражают идею о том, что измерения всегда можно проводить более точно. В то время как дискретные переменные имеют только конечное число возможностей, таких как количество некоторых результатов или возраст, измеряемый в целых годах.
- Различие между количественными и категориальными переменными важно, потому что два типа требуют разных методов визуализации.
Двумя основными типами отображения информации являются таблицы и графики.
Таблица содержит количественные данные, организованные в строки и столбцы с категориальными метками. В основном используется для поиска определенных значений. В приведенном выше примере таблица может иметь категориальные метки столбцов, представляющие имя (качественную переменную) и возраст (количественную переменную), причем каждая строка данных представляет одного человека (отобранную экспериментальную единицу или подразделение категории).
- График в основном используется для отображения взаимосвязей между данными и отображает значения, закодированные в виде визуальных объектов (например, линий, полос или точек). Числовые значения отображаются в области, ограниченной одной или несколькими осями. Эти оси обеспечивают шкалы (количественные и категориальные), используемые для маркировки и присвоения значений визуальным объектам. Многие графики также называются диаграммами.
- Эпплер и Ленглер разработали "Периодическую таблицу методов визуализации", интерактивную диаграмму, отображающую различные методы визуализации данных. Она включает шесть типов методов визуализации данных: данные, информация, концепция, стратегия, метафора и соединение.
Методы[править]
Смотрите также: Диаграмма и инфографика § Визуализация данных

Визуальные измерения - длина / количество
- Категория
- Цвет
Описание / Примеры использования
Представляет категориальные данные в виде прямоугольных столбцов с высотой или длиной, пропорциональными значениям, которые они представляют. Столбики могут быть нанесены вертикально или горизонтально.
- Гистограмма показывает сравнения между дискретными категориями. Одна ось диаграммы показывает конкретные сравниваемые категории, а другая ось представляет измеренное значение.
- Некоторые столбчатые диаграммы представляют собой столбики, сгруппированные в группы более чем по одному, показывающие значения более чем одной измеряемой переменной. Эти кластеризованные группы можно различать с помощью цвета.
- Например; сравнение значений, таких как показатели продаж для нескольких лиц или предприятий за один период времени.
= = = = = = = = = =

Столбчатая диаграмма переменной ширины ("variwide")
категория (размер / количество/протяженность в первом измерении)
- размер / количество/протяженность во втором измерении
- размер / количество /протяженность как область панели
- Цвет
Включает в себя большинство функций базовой столбчатой диаграммы, приведенной выше
- Области неоднородных по ширине полос представляют величины с областями A, которые являются соответствующими произведениями связанных пар
- величины по вертикальной оси (A / X) и
- величины по горизонтальной оси (X).
- Арифметически:
- (A/X)*X=A для каждого столбца
= = = = = = = = = =

Ортогональная (ортогонально составная) гистограмма
числовое значение первой переменной (экстент в первом измерении; наложенные горизонтальные полосы)
- числовое значение второй переменной (протяженность во втором измерении; как обычная вертикальная столбчатая диаграмма)
- категория для первой и второй переменных (например, с цветовой кодировкой)
Включает в себя большинство функций базовой столбчатой диаграммы, приведенной выше
- Пары числовых переменных, обычно с цветовой кодировкой, отображаемые по категориям
- Переменные не обязательно должны быть напрямую связаны так, как они связаны в диаграммах "variwide"
= = = = = = = = = = = =

Гистограмма
ограничения по ячейкам
- количество /длина
- Цвет
Приблизительное представление распределения числовых данных. Разделите весь диапазон значений на ряд интервалов, а затем подсчитайте, сколько значений попадает в каждый интервал, это называется биннингом. Ячейки обычно задаются как последовательные, неперекрывающиеся интервалы переменной. Ячейки (интервалы) должны быть смежными и часто (но не обязательно) одинакового размера.
- Например, определение частоты годовых процентных доходностей фондового рынка в определенных диапазонах (ячейках), таких как 0-10%, 11-20% и т.д. Высота столбца представляет количество наблюдений (лет) с возвратом в % в диапазоне, представленном соответствующей ячейкой.
= = = = = = = = = =

положение x
- положение y
- символ /глиф
- Цвет
- размер
Использует декартовы координаты для отображения значений обычно двух переменных для набора данных.
- Точки могут быть закодированы с помощью цвета, формы и / или размера для отображения дополнительных переменных.
- Каждой точке на графике соответствует член x и y, который определяет ее местоположение на декартовой плоскости.
- Точечные диаграммы часто используются для выделения корреляции между переменными (x и y).
= = = = = = = = =

Точечная диаграмма (3D)
позиция x
- положение y
- позиция z
- Цвет
- символ
- размер
Аналогично 2-мерному точечному графику выше, 3-мерный точечный график визуализирует взаимосвязь между обычно 3 переменными из набора данных.
- Опять же, точка может быть закодирована с помощью цвета, формы и / или размера для отображения дополнительных переменных
= = = = = = = = =

размер узлов
- цвет узлов
- толщина связей
- цвет связей
- пространственная ориентация
Поиск кластеров в сети (например, группирование друзей Facebook в разные кластеры).
- Обнаружение мостов (информационных посредников или пограничных ключей) между кластерами в сети
- Определение наиболее влиятельных узлов в сети (например, компания хочет настроить таргетинг на небольшую группу людей в Twitter для маркетинговой кампании).
- Поиск сторонних участников, которые не вписываются ни в один кластер или находятся на периферии сети.
= = = = = = = = = = = = =

Круговая диаграмма
Цвет
Представляет одну категориальную переменную, которая разделена на срезы, чтобы проиллюстрировать числовую пропорцию. На круговой диаграмме длина дуги каждого среза (и, следовательно, его центральный угол и площадь) пропорциональны величине, которую он представляет.
- Например, как показано на графике справа, доля носителей английского языка во всем мире
= = = = = = = = = =

Линейный график
положение x
- положение y
- символ /глиф
- Цвет
- размер
Представляет информацию в виде ряда точек данных, называемых "маркерами", соединенных отрезками прямых линий.
- Аналогично диаграмме рассеяния, за исключением того, что точки измерения упорядочены (обычно по их значению по оси x) и соединены отрезками прямых линий.
- Часто используется для визуализации тенденции в данных за промежутки времени – временного ряда - таким образом, линия часто проводится в хронологическом порядке.
= = = = = = =

График потока
ширина
- Цвет
- время (поток)
Тип сложенного графика области, который смещается вокруг центральной оси, в результате чего получается плавная форма.
- В отличие от традиционного многоуровневого графика областей, в котором слои расположены поверх оси, в streamgraph слои расположены таким образом, чтобы минимизировать их "покачивание".
- Графики потоков отображают данные только с положительными значениями и не могут представлять как отрицательные, так и положительные значения.
- Например, на правом изображении показана музыка, прослушанная пользователем в начале 2012 года
= = = = = = = = =

Древовидная карта
размер
- Цвет
Это метод отображения иерархических данных с использованием вложенных фигур, обычно прямоугольников.
- Например, дисковое пространство по местоположению / типу файла
= = = = = = = = = =

Диаграмма Ганта
Цвет
- время (поток)
Тип столбчатой диаграммы, иллюстрирующей график проекта
- Современные диаграммы Ганта также показывают зависимости между действиями и текущим статусом расписания.
- Например, используется при планировании проекта
= = = = = = = = = =

Тепловая карта
Цвет
- категориальная переменная
Представляет величину такого явления, как цвет, в двух измерениях.
- Существуют две категории тепловых карт:
- тепловая карта кластера: где величины раскладываются в матрицу с фиксированным размером ячейки, строки и столбцы которой являются категориальными данными. :Например, график справа.
- пространственная тепловая карта: где отсутствует матрица с фиксированным размером ячейки, например, тепловая карта. Например, тепловая карта, показывающая плотность населения, отображаемую на географической карте
= = = = = = = = = = =

Полосатая графика
положение x
- Цвет
Последовательность цветных полос визуально отображает тенденцию ряда данных.
- Отображает единственную переменную — прототипически температуру во времени, чтобы изобразить глобальное потепление
- Намеренный минимализм — без технических указаний — для интуитивного общения с не-учеными
- Может быть "сложена" для представления множественных рядов (пример)
= = = = = = = = = = = =

Анимированная спиральная графика
радиальное расстояние (зависимая переменная)
- угол поворота (циклический через месяцы)
- цвет (прошедшие годы)
Отображает единственную зависимую переменную — прототипически температуру во времени, чтобы изобразить глобальное потепление
- Зависимая переменная постепенно строится по непрерывной "спирали", определяемой как функция (а) постоянно вращающегося угла (двенадцать месяцев на оборот) и (б) меняющегося цвета (цвет меняется с течением лет)
= = = = = = = = = =

График коробочки и усов
ось x
- ось y
Метод графического отображения групп числовых данных через их квартили.
- Боковые графики могут также иметь линии, отходящие от боксов (усы), указывающие на изменчивость за пределами верхнего и нижнего квартилей.
- Выбросы могут быть нанесены в виде отдельных точек.
- Два прямоугольника, нанесенных друг на друга, представляют средние 50% данных, при этом линия, разделяющая два прямоугольника, определяет медианное значение данных, а верхний и нижний края прямоугольников представляют точки данных 75-го и 25-го процентилей соответственно.
- Прямоугольные графики являются непараметрическими: они отображают различия в выборках статистической совокупности без каких-либо предположений о лежащем в основе статистическом распределении, поэтому полезны для получения первоначального представления о наборе данных. Например, сравнение распределения возрастов между группой людей (например, мужчин и женщин).
= = = = = = = = = = = =

Блок-схема
рабочий процесс или процесс
Представляет собой рабочий процесс, процесс или пошаговый подход к решению задачи.
- Блок-схема показывает этапы в виде блоков различных видов и их порядок, соединяя блоки стрелками.
- Например, описание действий, которые необходимо предпринять, если лампа не работает, как показано на схеме справа.
= = = = = = = = = = =

Радиолокационная диаграмма
атрибуты
- значение, присваиваемое атрибутам
Отображает многомерные данные в виде двумерной диаграммы с тремя или более количественными переменными, представленными на осях, начинающихся с одной и той же точки.
- Относительное положение и угол осей обычно неинформативны, но различные эвристические методы, такие как алгоритмы, отображающие данные в виде максимальной общей площади, могут быть применены для сортировки переменных (осей) по относительным позициям, которые выявляют четкие корреляции, компромиссы и множество других сравнительных показателей.
- Например, сравнение атрибутов / навыков (например, коммуникативных, аналитических, ИТ-навыков), полученных в разных университетских степенях (например, математика, экономика, психология)
= = = = = = = = =

Диаграмма Венна
все возможные логические отношения между конечным набором различных множеств.
Показывает все возможные логические связи между конечным набором различных множеств.
- Эти диаграммы изображают элементы в виде точек на плоскости, а множества - в виде областей внутри замкнутых кривых.
- Диаграмма Венна состоит из множества перекрывающихся замкнутых кривых, обычно окружностей, каждая из которых представляет набор.
- Точки внутри кривой, обозначенные как S, представляют элементы множества S, в то время как точки за пределами границы представляют элементы, не входящие в S множество. Это поддается интуитивной визуализации; например, набор всех элементов, которые являются членами обоих наборов S и T, обозначаемый S ∩ T и читаемый как "пересечение S и T", представлен визуально областью перекрытия областей S и T. На диаграммах Венна кривые перекрываются всеми возможными способами, показывая все возможные отношения между наборами.
= = = = = = = = = =

Иконография корреляций
Нет оси
- Сплошная линия
- пунктирная линия
- Цвет
Исследовательский анализ данных.
- Замените корреляционную матрицу диаграммой, где "замечательные" корреляции представлены сплошной линией (положительная корреляция) или пунктирной линией (отрицательная корреляция).
- Точки могут быть закодированы с помощью цвета.
Другие методы[править]
Картограмма
- Кладограмма (филогения)
- Концептуальное отображение
- Дендрограмма (классификация)
- Эталонная модель визуализации информации
- Большой тур
- Построение графиков
- Тепловая карта
- Гиперболическое дерево
- Многомерное масштабирование
- Параллельные координаты
- Среда решения проблем
- Отображение дерева
Интерактивность[править]
Дополнительная информация: Интерактивная визуализация
Интерактивная визуализация данных позволяет выполнять прямые действия на графическом графике для изменения элементов и связи между несколькими графиками.[52]
Интерактивная визуализация данных была занятием статистиков с конца 1960-х годов. Примеры разработок можно найти в библиотеке видеозаписей Американской статистической ассоциации.
Общие взаимодействия включают:
Нанесение кистью: работает с помощью мыши для управления кистью, непосредственно изменяя цвет или глиф элементов графика. Кисть иногда является указателем, а иногда используется для рисования контуров вокруг точек; контур иногда имеет неправильную форму, как лассо. Чистка чаще всего используется, когда видны несколько графиков и существует некоторый механизм связи между графиками. Существует несколько различных концептуальных моделей для очистки и ряд общих механизмов связывания. Расчесывание диаграммы рассеяния могут быть временной операцией, при которой точки на активном графике сохраняют только свои новые характеристики. В то же время они закрыты или пересекаются кистью, или это может быть постоянная операция, так что точки сохраняют свой новый вид после удаления кисти. Временная чистка обычно выбирается для связанной чистки, как мы только что описали.
- Рисование: постоянное вычесывание полезно, когда мы хотим сгруппировать точки в кластеры, а затем перейти к использованию других операций, таких как обход, для сравнения групп. Становится общепринятой терминологией называть постоянную операцию покраской,
- Идентификация: которую также можно было бы назвать маркировкой или расчесыванием этикетки, является еще одной манипуляцией с сюжетом, которая может быть связана. :Наведение курсора на точку или ребро на диаграмме рассеяния или на полосу на гистограмме приводит к появлению метки, идентифицирующей элемент графика. Он широко доступен во многих интерактивных графических изображениях и иногда называется наведением курсора мыши.
- Масштабирование: отображение данных в окне и изменения в области функции. mapping помогают нам изучать разные вещи на одном и том же графике. Масштабирование обычно используется для увеличения переполненных областей диаграммы рассеяния, а также может использоваться для изменения соотношения сторон графика, чтобы выявить различные особенности данных.
- Связывание: соединяет элементы, выбранные на одном графике, с элементами на другом графике. Простейший вид связывания, взаимно однозначный, когда оба графика показывают разные проекции одних и тех же данных, и точка на одном графике соответствует точно одной точке на другом. При использовании участков области чистка любой части области имеет тот же эффект, что и чистка всего участка, и эквивалентна выбору всех случаев в соответствующей категории. Даже когда некоторые элементы графика представляют более одного случая, базовое правило связывания все равно связывает один случай на одном графике с тем же случаем на других графиках. :Связывание также может осуществляться с помощью категориальной переменной, такой как идентификатор субъекта, чтобы все значения данных, соответствующие этому субъекту, были выделены на всех видимых графиках.
Другие перспективы[править]
Существуют различные подходы к области визуализации данных. Одним из распространенных направлений является представление информации, например, Фридман (2008). Friendly (2008) предполагает две основные части визуализации данных: статистическую графику и тематическую картографию. В этой строке в статье "Визуализация данных: современные подходы" (2007) дается обзор семи тем визуализации данных:
Статьи & Ресурсы
- Отображение соединений
- Отображение данных
- Отображение новостей
- Отображение веб-сайтов
- Карты разума
- Инструменты и сервисы
- Все эти темы тесно связаны с графическим дизайном и представлением информации.
С другой стороны, с точки зрения информатики, Фриц Х. Пост в 2002 году разделил область на подполя:[24][56]
Визуализация информации
- Методы взаимодействия и архитектуры
- Методы моделирования
- Методы множественного разрешения
- Алгоритмы и методы визуализации
- Визуализация объема
- В рамках Harvard Business Review Скотт Беринато разработал структуру для подхода к визуализации данных. Чтобы начать мыслить визуально, пользователи должны рассмотреть два вопроса; 1) Что у вас есть и 2) что вы делаете. Первым шагом является определение того, какие данные вы хотите визуализировать. Она основана на данных, таких как прибыль за последние десять лет, или на концептуальной идее, такой как структура конкретной организации. После ответа на этот вопрос можно сосредоточиться на том, пытаются ли они передать информацию (декларативная визуализация) или пытаются что-то выяснить (исследовательская визуализация). Скотт Беринато объединяет эти вопросы, чтобы дать четыре типа визуальной коммуникации, каждый из которых имеет свои собственные цели.
Эти четыре типа визуальной коммуникации заключаются в следующем;
- иллюстрация идеи (концептуальная и декларативная).
- * Используется для обучения, объяснения и / или просто концепций. Например, организационные диаграммы и деревья принятия решений.
- генерация идей (концептуальная и исследовательская).
- Используется для обнаружения, инноваций и решения проблем. Например, белая доска после мозгового штурма.
- визуальное обнаружение (управляемое данными и исследовательское).
- Используется для определения тенденций и осмысления данных. Этот тип визуализации чаще встречается с большими и сложными данными, когда набор данных несколько неизвестен, а задача является открытой.
- повседневная визуализация данных (управляемая данными и декларативная).
- *Наиболее распространенный и простой тип визуализации, используемый для подтверждения и настройки контекста. Например, линейный график ВВП с течением времени.
Применение[править]
Идеи визуализации данных и информации применяются в таких областях, как:[17]
Научные исследования
- Цифровые библиотеки
- Интеллектуальный анализ данных
- Информационная графика
- Анализ финансовых данных
- Здравоохранение
Исследования рынка Производственный контроль Составление карт преступлений Электронное управление и Моделирование политики
Организация[править]
Известные академические и промышленные лаборатории в этой области являются:
Adobe Research
- IBM Research
- Исследование Google
- Исследование Microsoft
- Программное обеспечение Panopticon
- Научный институт вычислительной техники и визуализации
- Программное обеспечение для создания таблиц
- Лаборатория взаимодействия человека и компьютера Мэрилендского университета
- Vvi
- Конференции в этой области, ранжированные по значимости в исследованиях визуализации данных,[59] являются:
Визуализация IEEE: ежегодная международная конференция по научной визуализации, визуализации информации и визуальной аналитике. Конференция проводится в октябре.
- ACM SIGGRAPH: ежегодная международная конференция по компьютерной графике, созываемая организацией ACM SIGGRAPH. Даты проведения конференции варьируются.
- EuroVis: ежегодная общеевропейская конференция по визуализации данных, организуемая Рабочей группой Eurographics по визуализации данных и поддерживаемая :Техническим комитетом IEEE по визуализации и графике (IEEE VGTC). Конференция обычно проводится в июне.
- Конференция по человеческому фактору в вычислительных системах (CHI): ежегодная международная конференция по взаимодействию человека и компьютера, проводимая ACM SIGCHI. Конференция обычно проводится в апреле или мае.
- Еврография: ежегодная общеевропейская конференция по компьютерной графике, проводимая Европейской ассоциацией компьютерной графики. Конференция обычно проводится в апреле или мае.
- PacificVis: Ежегодный симпозиум по визуализации, проводимый в Азиатско-Тихоокеанском регионе, спонсируемый Техническим комитетом IEEE по визуализации и графике (IEEE VGTC). Конференция обычно проводится в марте или апреле.
- Дополнительные примеры см. вКатегория:Организации компьютерной графики
Архитектура представления данных[править]

Архитектура представления данных (DPA) - это набор навыков, который направлен на идентификацию, локализацию, манипулирование, форматирование и представление данных таким образом, чтобы оптимально передавать смысл и надлежащие знания.
Исторически термин "архитектура представления данных" приписывается Келли Лотт:[a] "Архитектура представления данных (DPA) - это редко применяемый набор навыков, критически важных для успеха и ценности бизнес-аналитики. Архитектура представления данных объединяет науку о числах, данных и статистике с целью извлечения ценной информации из данных и обеспечения ее применимости, актуальности и действенности с помощью методов визуализации данных, коммуникаций, организационной психологии и управление изменениями для предоставления решений бизнес-аналитики с объемом данных, сроками доставки, форматом и визуализациями, которые будут наиболее эффективно поддерживать и управлять операционным, тактическим и стратегическим поведением в направлении понятных бизнес-(или организационных) целей. DPA не относится ни к ИТ, ни к бизнес-навыкам, но существует как отдельная область знаний. Часто путают с визуализацией данных, архитектура представления данных - это гораздо более широкий набор навыков, который включает в себя определение того, какие данные по какому графику и в каком точном формате должны быть представлены, а не просто наилучший способ представления данных, который уже был выбран. Навыки визуализации данных являются одним из элементов DPA."
Цели[править]
DPA преследует две основные цели:
Использовать данные для предоставления знаний наиболее эффективным из возможных способов (минимизировать шум, сложность и ненужные данные или детали с учетом потребностей и ролей каждой аудитории)
- Использовать данные для предоставления знаний наиболее эффективным из возможных способов (предоставлять релевантные, своевременные и полные данные каждому члену аудитории в ясной и понятной форме, которая передает важный смысл, применима и может повлиять на понимание, поведение и решения)
Область применения[править]
Учитывая вышеуказанные цели, фактическая работа по архитектуре представления данных состоит из:
Создание эффективных механизмов доставки для каждого члена аудитории в зависимости от их роли, задач, местоположения и доступа к технологиям
- Определение важного значения (соответствующих знаний), необходимых каждому члену аудитории в каждом контексте
- Определение требуемой периодичности обновления данных (валюты данных)
- Определение правильного времени для представления данных (когда и как часто пользователю необходимо просматривать данные)
- Поиск правильных данных (предметная область, исторический охват, широта, уровень детализации и т.д.)
- Использование соответствующего анализа, группировки, визуализации и других форматов представления
Смежные области==[править]
Работа DPA имеет общие черты с несколькими другими областями, включая:
Бизнес-анализ при определении бизнес-целей, сборе требований, составлении карт процессов.
- Улучшение бизнес-процесса, целью которого является улучшение и рационализация действий и решений для достижения бизнес-целей
- Визуализация данных в том смысле, что она использует устоявшиеся теории визуализации для добавления или выделения смысла или важности в представлении данных.
- Digital humanities исследует более тонкие способы визуализации сложных данных.
- Информационная архитектура, но информационная архитектура сосредоточена на неструктурированных данных и, следовательно, исключает как анализ (в смысле статистики / данных), так и прямое преобразование фактического содержимого (данных, для DPA) в новые объекты и комбинации.
- HCI и дизайн взаимодействия, поскольку многие принципы проектирования интерактивной визуализации данных были разработаны междисциплинарно с HCI.
- Визуальная журналистика и журналистика, основанная на данных или журналистика данных: Визуальная журналистика связана со всеми видами графического облегчения изложения новостей, а управляемая данными и информационная журналистика не обязательно рассказываются с визуализацией данных. Тем не менее, область журналистики находится на переднем крае в разработке новых визуализаций данных для передачи данных.
- Графический дизайн, передача информации посредством стиля, типографики, расположения и других эстетических соображений.
Смотрите также[править]
Аналитика * Большие данные * Искусство изменения климата * Цветовое кодирование в визуализации данных
Информационное искусство * Управление данными * Архитектура представления данных * Профилирование данных
Геовизуализация * Большой тур (визуализация данных) * imc FAMOS (1987), графический анализ данных
Информационный дизайн * Управление информацией * Список информационных графических программ
- Список стран по экономической сложности, пример отображения дерева
Визуализация патентов * Визуализация программного обеспечения
Визуальная аналитика * Согревающие полосы
Читать[править]
.amazon.com/Introduction-Information-Visualization-Riccardo-Mazza/dp/1848002181
Пруф[править]
/duke.hosted.panopto.com/Panopto/Pages/Viewer.aspx?id=ee45ebd7-da62